세계 최대의 검색 엔진 사이트 Google과 동영상 스트리밍 및 공유 사이트 YouTube를 운영하고 있는 구글(Google LLC)의 블로그 서비스인 블로거(Blogger)는 1998년 08월에 파이라 랩스(Pyra Labs)가 시작한 이후 2003년 구글이 인수하여 블로그스팟(Blogspot)의 하위 도메인 형태로 서비스하고 있습니다. Google Blogger는 Google의 자사 서비스 Google AdSense와 Drive, Google Search Console과 Analytics, YouTube 등과 간편하게 연동하여 사용할 수 있고, Google Blogspot 에디터에서 YouTube 동영상을 추가하는 경우에는 ‘CSS’ 값과 ‘div’ 코드를 추가하여 디바이스에 상관 없이 16:9 등의 원본 화면 비율을 유지하여 재생할 수 있습니다.

1. Google Blogger에 YouTube 동영상 추가하는 방법

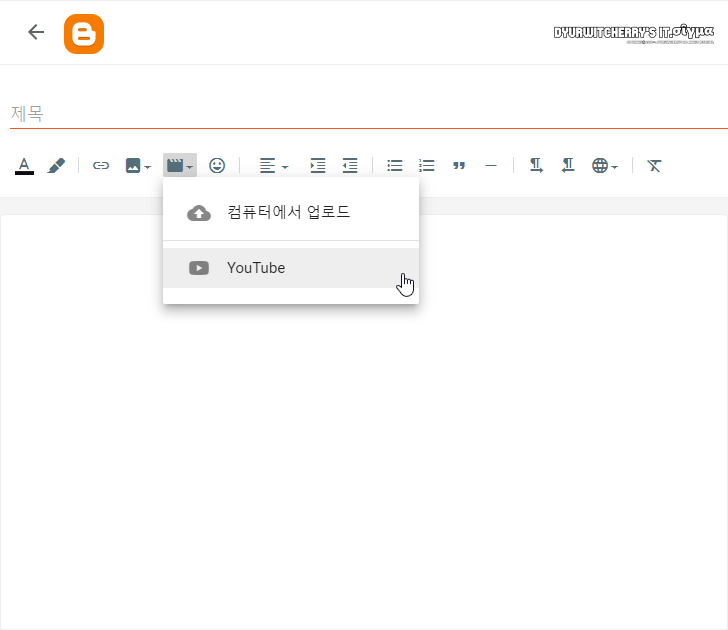
구글 블로그스팟에 유튜브 동영상 추가하는 방법은 Google Blogspot 에디터 상단의 도구 모음 중 ‘🎬 ▾’ 동영상 삽입의 더보기 버튼을 클릭하여 ‘⇧ 컴퓨터에서 업로드’ 아래의 ‘▸ YouTube’를 선택 합니다.

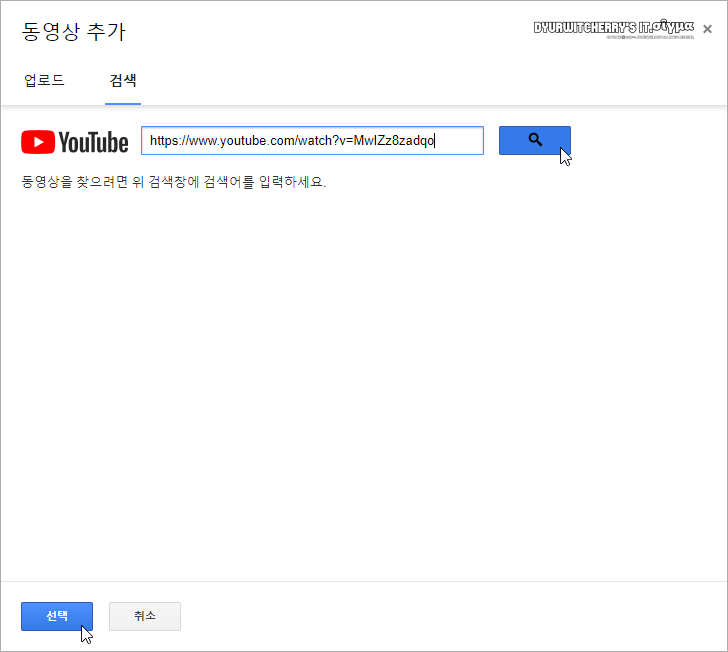
Google Blogger 동영상 추가 창이 활성화 되면, 상단 검색 탭의 ‘▸YouTube’ 검색 란에 검색어를 입력하고 우측의 ‘🔍’ 찾기 버튼을 클릭합니다. 참고로, 유튜브 동영상 검색에는 단어나 제목 이외에 YouTube URL 주소를 입력하여 동영상을 검색하고 결과에서 바로 ‘선택’할 수 있습니다. 참고로, 에디터의 동영상 삽입 도구를 이용하여 추가하는 유튜브 동영상은 OVGA 또는 SD 동영상 규격 ‘320 ×240’과 유사한 ‘width=”320″‘, ‘height=”266″‘ 픽셀(px)이 적용되어 있어 블로그 본문 가로 폭에 따라 너비와 높이를 수정해 주어야 합니다.
2. Google Blogspot의 YouTube 동영상 화면 16:9 비율을 유지하면서 여백 없이 설정하는 방법
구글 블로그스팟에 유튜브 동영상의 ‘➦’ 공유 버튼을 클릭하여 팝업으로 활성화 되는 메뉴 중 ‘<>’ 퍼가기를 클릭하여 기본값 ‘☑ 플레이어 컨트롤을 표시합니다.’ 항목이 체크되어 있는 상태에서 ‘iframe’ 코드를 복사하여 Google Blogger 에티터 상단의 ‘<> HTML 보기’에서 붙여넣기 하여 작성한 포스팅에서는 화면 크기를 작게 축소하는 경우에 데스크톱 PC와 모바일 디바이스에서 모두 유튜브 동영상 상단과 하단 여백이 검은색으로 표시 되어 재생되는 것을 위의 영상으로 확인 할 수 있습니다.

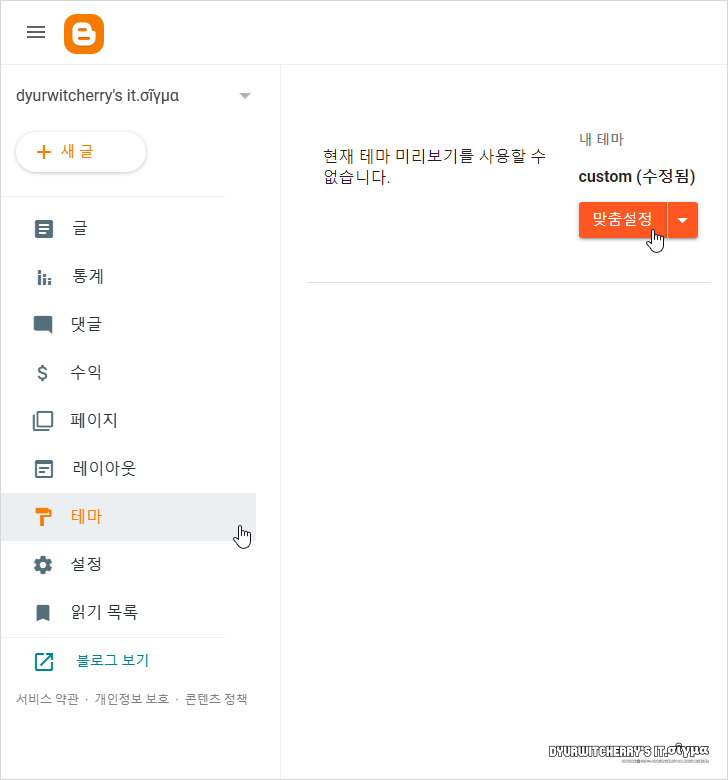
구글 블로그스팟에 추가하는 유튜브 동영상 화면이 축소 되는 경우에 16:9 비율을 유지하면서 검은색 여백 없이 전체 높이와 너비에서 꽉 차게 표시 되도록 설정하기 위해서는 먼저, Google Blogger 대시 보드 좌측 ‘☰’ 메뉴 하단의 ‘테마’를 선택한 다음, 우측에 theme 페이지가 활성화 되면, 내 테마 custom(수정됨) 아래의 ‘맞춤설정│▾’ 버튼을 클릭 합니다.

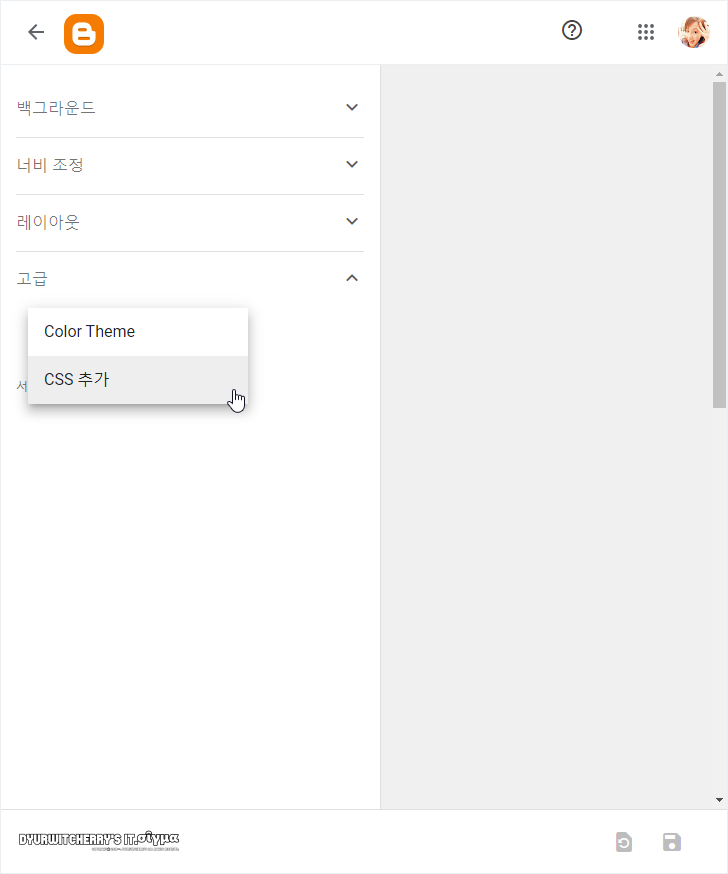
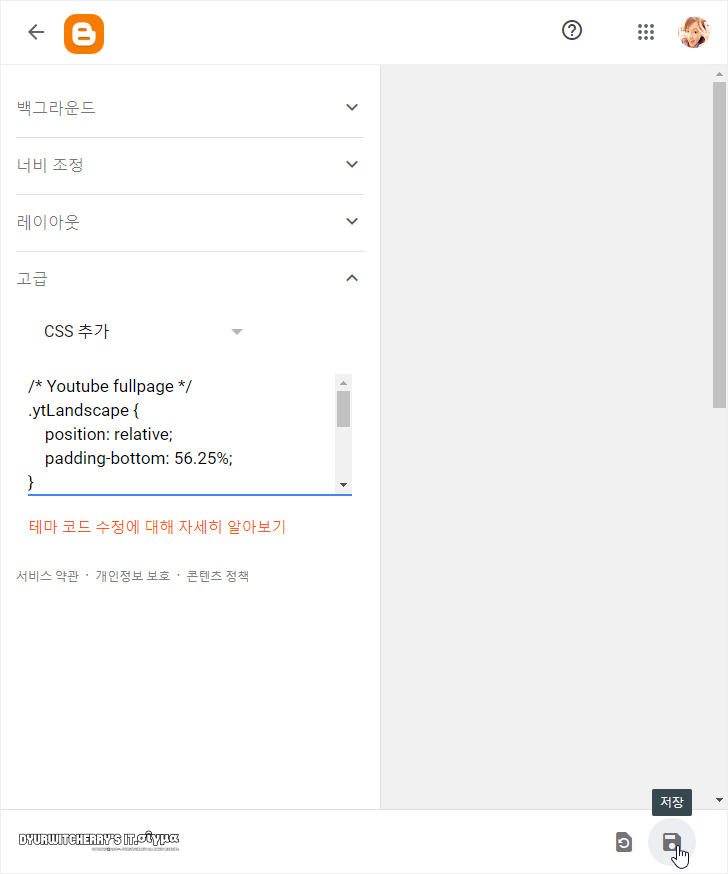
Google Blogspot ‘테마 – 맞춤설정’을 선택하여 좌측의 테마 구성의 추가 항목이 활성화 되면, 스크롤바를 아래로 내려 ‘고급 ∨’ 메뉴를 클릭하여 폴다운 항목에서 ‘CSS 추가’를 선택 합니다.

/* Youtube fullpage CSS Start */
.ytLandscape {
position: relative;
padding-bottom: 56.25%;
}
.ytLandscape iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
right: 0;
}
/* Youtube fullpage CSS End. */구글 블로그스팟 테마의 ‘CSS 추가 ▾’ 입력 란이 활성화 되면, 상단의 유튜브 동영상 화면 비율 유지 코드 블록을 상단 우측의 ‘📑’ 버튼을 클릭하여 복사한 후 CSS 추가에 붙여넣기(Ctrl + V) 하고, 우측 하단의 ‘💾’ 저장 버튼을 누르면 적용 됩니다.
3. Google Blogger에 화면 비율 유지 및 상·하단 여백 없이 유튜브 동영상 추가하는 방법

구글 블로그스팟에 추가하는 유튜브 동영상 화면 비율 16:9로 유지하면서, PC와 모바일에서 모두 상하단 여백 없이 재생 되도록 포스팅 하기 위해서는 먼저, 유튜브 동영상의 ‘➦’ 공유 버튼을 클릭하여 팝업으로 활성화 되는 메뉴 중 ‘<>’ 퍼가기를 클릭하여 기본값 ‘☑ 플레이어 컨트롤을 표시합니다.’ 항목이 체크되어 있는 상태에서 ‘iframe’ 코드를 복사 합니다.

<div class="video-container">
<iframe> ~ 유튜브 동영상 주소 부분 ~ </iframe>
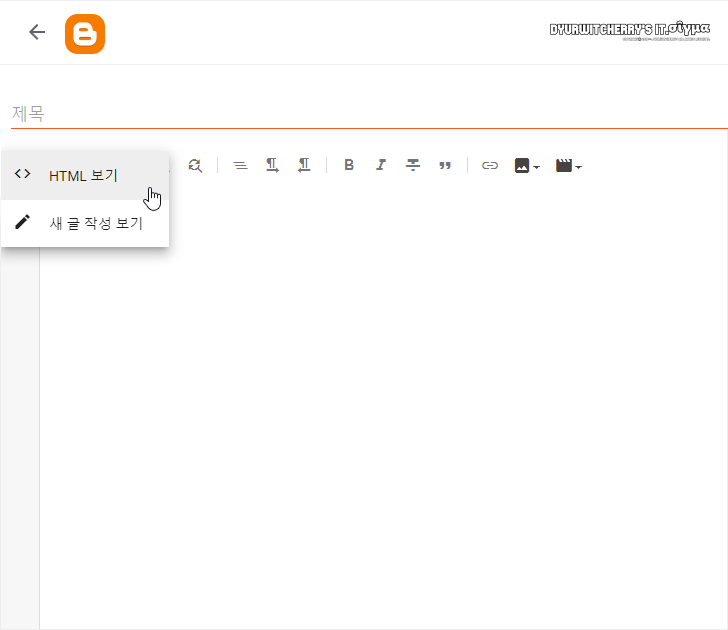
</div><div class="video-container"><iframe width="730" height="411" src="https://www.youtube.com/embed/K4eyzR-XQLk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>Google Blogger 에티터 상단 도구모음 좌측의 ‘✐▾’ 에디터 전환 버튼을 클릭하여 ‘<> HTML 보기’를 선택하고, 복사한 유튜브 동영상 ‘iframe’ 코드 앞과 뒤에 위의 코드 블록을 참조하여 ‘div’ 코드를 붙여넣고 포스팅을 작성하면 브라우저 화면 크기를 축소하거나 디바이스 장치 변경 시에도 유튜브 동영상 화면 비율 16:9가 여백 없이 유지 됩니다.
구글 블로그스팟에 유튜브 동영상을 추가하여 포스팅을 작성하는 경우에 ‘ex. 16:9’ 화면 비율을 유지하면서 창의 크기를 작게 하거나 모바일 디바이스인 스마트폰에서 접속 시 YouTube 동영상 프레임 상단과 하단의 여백에 검은색으로 표시되지 않도록 적용하여 포스팅한 화면을 녹화한 것 입니다. Google Blogger에 유튜브 동영상 화면 비율 유지 CSS 값을 추가한 다음 포스팅에 추가하는 YouTube 동영상 아이프레임 앞에는 ‘<div class=”video-container”>’, 뒤에는 ‘</div>’ 값을 추가하면 여백 없이 화면 비율이 적용되고, iframe 코드만 입력하면 기존대로 표시가 됩니다.







