구글 운영하고 있는 가입형 블로그 서비스인 블로거(Blogger)는 파이라 랩스(Pyra Labs)가 1999년 08월에 시작한 블로그를 2003년 02월 18일에 인수 합병하고 블로그스팟(blogspot.com)의 서브 도메인을 통해 계정당 최대 100개의 블로그를 생성하고, 구글 서치 콘솔과 애널리틱스, 애드센스와 간편하게 연동하여 사용할 수 있습니다. 구글 블로그스팟은 대시 보드의 수익 메뉴를 이용하여 애드센스를 연결하고 자동 광고 등의 표시 방법을 설정 할 수 있으며, 템플릿 레이아웃의 위젯을 이용하여 Google AdSense 코드를 추가하거나 HTML 편집 기능을 이용하여 본문 상단과 하단에 광고를 노출 할 수 있습니다.

1. How to add to top and bottom of Google Blogspot AdSense ad body

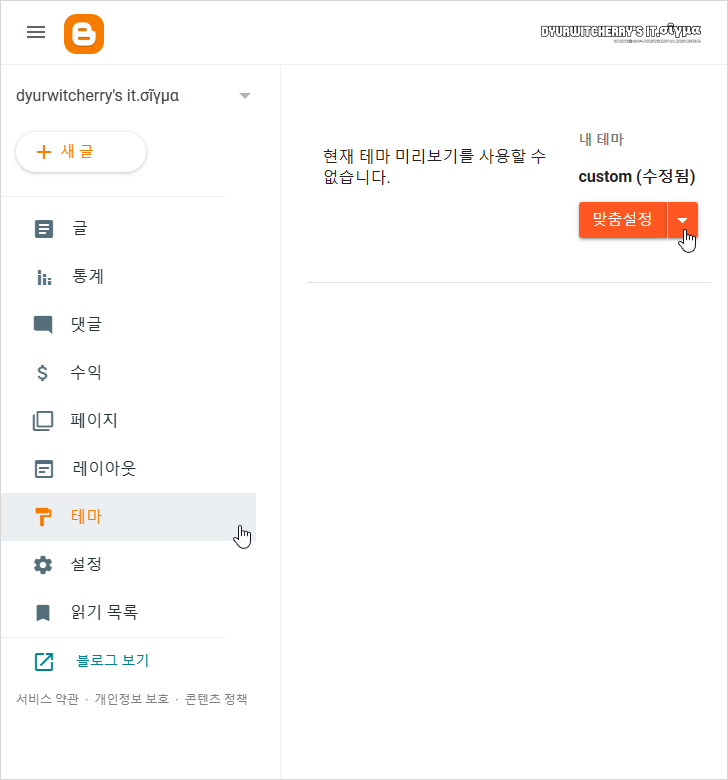
구글 블로그스팟 애드센스 광고 본문 상단과 하단에 추가하는 방법은 먼저, Google 계정에 로그인 한 후 Blogger 대시 보드의 좌측 ‘☰’ 메뉴 항목 중 하단의 ‘테마’를 선택하여 오른쪽 페이지에 테마 항목이 활성화 되면 ‘내 테마 custom (수정됨)’의 ‘맞춤설정 ▾’ 항목의 더보기 버튼을 클릭합니다.

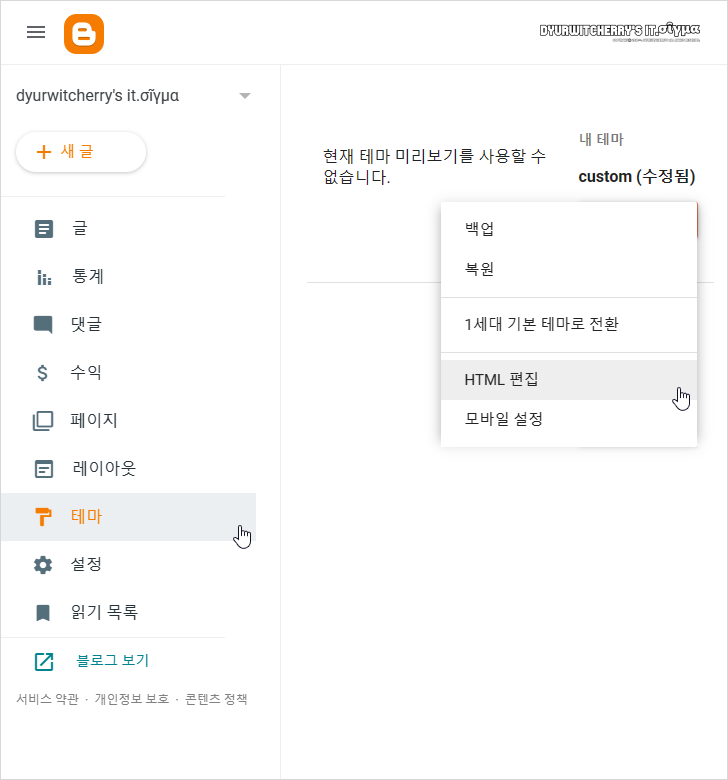
Google Blogger 대시 보드 메뉴의 ‘테마’ – ‘내 테마 custom (수정됨)’, ‘맞춤설정 ▾’의 더보기 버튼을 누르면, 폴다운 메뉴가 아래로 활성화 되어 ‘백업’과 ‘복원’, ‘1세대 기본 테마로 전환’과 ‘모바일 설정’을 할 수 있으며, 테마의 ‘HTML 편집’ 항목을 선택하여 Google Blogspot에 AdSense 광고 본문 상단과 하단에 추가할 수 있습니다.
2. 구글 블로그스팟 애드센스 광고 본문 상단과 하단에 추가하는 방법

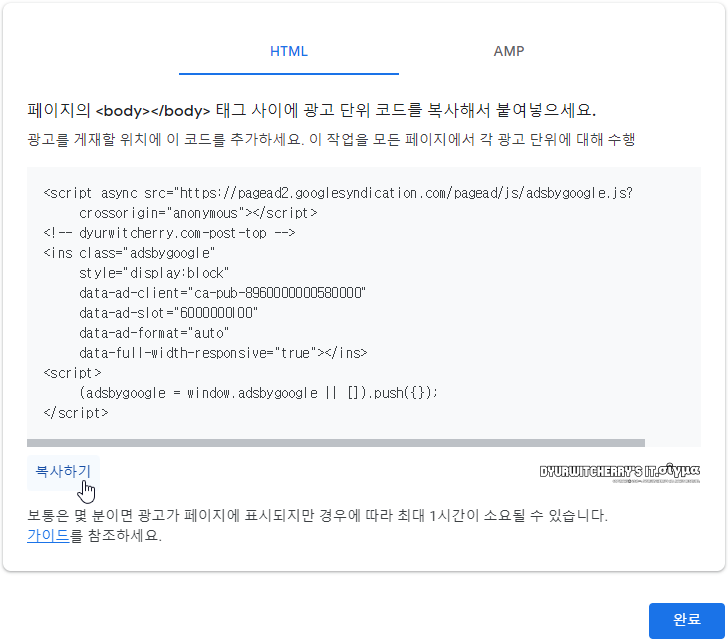
Google Blogspot에 애드센스 광고를 추가하기 위해서는 먼저, Google AdSense의 대시 보드 ‘메뉴 – 광고’의 광고 단위 기준에서 신규 광고 단위 만들기를 이용하여 ‘디스플레이 광고’과 ‘인피드 광고’, 인아티클 광고’와 ‘멀티플렉스 광고’, ‘검색엔진’ 등의 광고를 추가하거나, 하단의 기존 광고 단위 목록에서 ‘<>’ 가져오기 버튼을 선택하여 ‘HTML’ 탭 하단의 ‘복사하기’ 버튼을 눌러 광고 단위 코드를 클립보드 또는 메모장 등에 붙여 넣기(Ctrl + V) 하여 저장 합니다.
<!-- Google AdSense 상단 광고 -->
<data:post.body/>
<!-- Google AdSense 하단 광고 -->구글 블로그스팟 ‘테마 – HTML 편집’에서 ‘data:post.body’ 또는 ‘post.body’를 검색(Ctrl + F) 기능을 이용하여 찾은 후 ‘<data:post.body/>’ 코드 바로 위에 애드센스 코드를 추가하면 본문 상단에, 바로 아래에 추가하면 본문 하단에 Google AdSense 광고가 노출 됩니다. 참고로, Google Blogger themplate에 따라 ‘<body> ~ </body>’ 사이에 ‘<data:post.body/>’ Code가 2개 또는 그 이상인 경우도 있기 때문에 여러개가 있는 경우에는 2번째에 위치해 있는 코드 위·아래에 애드센스 코드를 추가해 주면 됩니다.
3. 애드센스 본문 하단 광고가 노출 되지 않는 문제 해결 방법
<div class="post-footer">
<!-- Google AdSense 하단 광고 -->
<div class='post-footer-line post-footer-line-1'>Google Blogger 본문 상단과 하단에 애드센스 광고를 적용한 경우에 하단에서만 광고가 나타나지 않는 경우가 있는데, 이러한 경우에는 ‘<data:post.body/>’ 하단에 적용한 광고 코드를 ‘<div class=”post-footer”>’ 코드 아래 또는 ‘<div class=’post-footer-line post-footer-line-1′>’ 코드 위에 Google AdSense 광고를 붙여 넣기 하면 구글 블로그스팟 하단에 표시가 됩니다.
FlexZine Blogger Template
<!-- Google AdSense 하단 광고 -->
<div class='share-box'>Google Blogspot에서 유료 테마 중 FlexZine Template 3.0 버전을 사용하는 경우에는 ‘<div class=’share-box>’ 바로 위해 애드센스 광고 스니펫을 추가 해 주면 본문 하단에 AdSense 광고가 나타나게 됩니다.

애드센스 본문 광고 중 상단과 하단에 추가하는 방법 중 구글 블로그팟의 template을 이용하여도 되는데, 대부분의 템플릿 레이아웃에는 상단 헤더와 본문 상단, 푸터 영역에 ‘728 × 90’ 픽셀의 리더보드 위젯이 추가되어 있으며, ‘디스플레이 광고’과 ‘인피드 광고’, 인아티클 광고’와 ‘멀티플렉스 광고’ 등의 반응형 광고를 추가하거나 ‘검색엔진’ 등의 광고를 추가하여도 대부분 정상적으로 노출 됩니다. 참고로, Google Blogger 하단 광고는 데스크톱 PC 환경 또는 모바일을 별도로 지원하는 1세대 테마 등에서는 ‘<data:post.body/>’ 위아래에 코드를 추가하면 바로 적용되었지만, PC와 모바일 디바이스를 모두 지원하는 반응형 웹 디자인(Responsive Web design) 환경에서는 theme에 따라 구성 요소에 차이가 있어 하단 광고는 확인하면서 적용해야 합니다.







