티스토리 블로그의 본문에 프로그래밍 언어를 입력하는 경우에는 ‘플러그인’ 중 ‘Syntax Highlight’를 적용하여 활성화 하고, 라이트와 다크 등 기본으로 제공되는 7가지 테마 중 선택하여 적용할 수 있습니다. TISTORY 블로그에 코드 문법 강조 기능인 코드 블록을 추가하는 경우에는 가독성 향상을 위해 ‘나눔고딕코딩’과 ‘D2Coding’, ‘Intel One Mono’와 ‘Menlo’ 등의 폰트를 추가로 적용하여 사용할 수 있습니다. 워드프레스의 코드 블록은 다양한 플러그인을 추가하여 사용할 수 있지만, 티스토리 블로그에서는 기본적으로 연동되어 있는 플러그인 외에 추가로 설치할 수 없기 때문에 Syntax Highlight 연동 자바 스크립트를 추가하여 수정하거나 CSS 편집과 ‘*.js’ 파일을 업로드하여 코드 블록을 macOS 테마로 변경할 수도 있습니다.

1. TISTORY 블로그에 Code Block 코드 블록 적용하는 방법

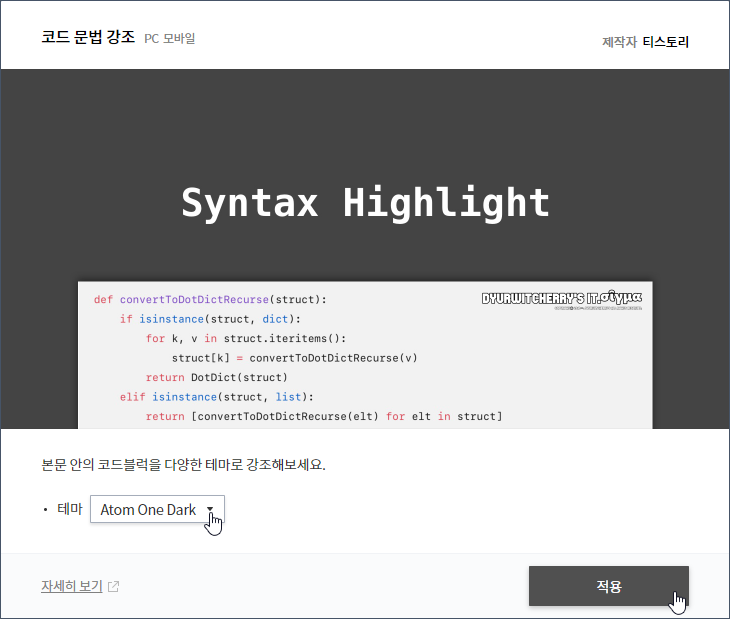
티스토리에 코드 블록 플러그인 추가하는 방법은 TISTORY ‘🏠 블로그관리 홈 – 플러그인’ 중 ‘Syntax Highlight’, ‘코드 문법 강조 : 본문 안의 코드블록을 다양한 테마로 강조해 보세요. #PC #모바일’을 선택하여 ‘· 테마’, ‘기본▾’의 더보기 버튼을 클릭하여 폴다운 되는 메뉴 중 ‘Atom One Dark’와 ‘Atom One Light’, ‘Github’와 ‘Monokai’, ‘Darcula’와 ‘Visual Studio’, ‘Xcode’ 중에서 선택한 후 ‘적용’ 버튼을 누르면 됩니다.
2. TISTORY 코드 블록 테마 macOS 스타일로 변경하는 방법

[티스토리 블로그 테마] - 1. 코드 블록 디자인을 mac 코드 스타일로 바꾸기
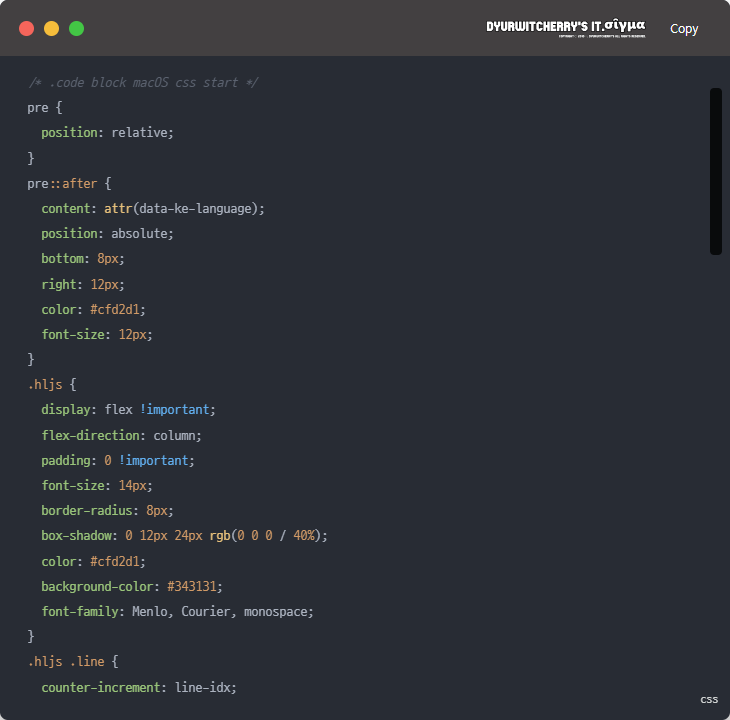
https://guiyomi.tistory.com/132티스토리 코드 블록 macOS 테마 codeblock 스타일로 변경하는 방법은 TISTORY 블로거 “둉이”님의 “[티스토리 블로그 테마] – 1. 코드 블록 디자인을 mac 코드 스타일로 바꾸기”, 포스팅의 코드 블록 상단 오른쪽에 위치해 있는 ‘📑’ 복사 버튼을 클릭하여 메모장에 붙여넣기(Ctrl + V) 한 다음, ‘codeblock.css’와 ‘codeblock.js’ 파일을 다운로드 받아 적용할 수 있습니다.
3. TISTORY에 macOS 코드 블록 테마 적용하는 방법

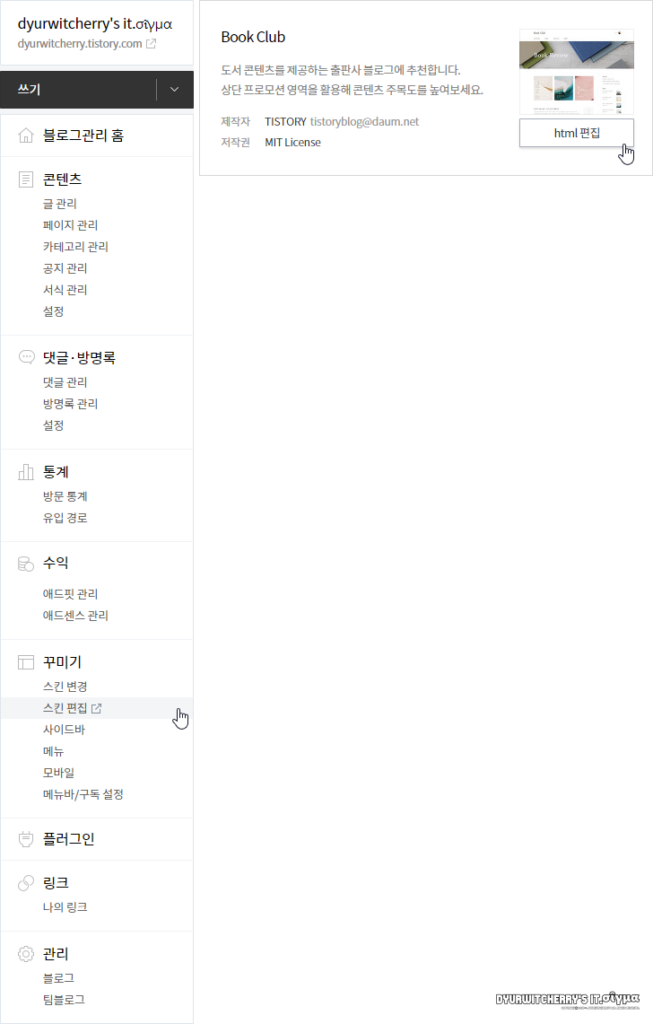
티스토리 ‘🏠 블로그관리 홈 – 꾸미기 – 스킨 편집’ 메뉴를 클릭하여 브라우저의 새 탭으로 스킨 편집 창이 활성화 되면, 상단 우측의 ‘HTML 편집’ 버튼을 클릭 합니다.

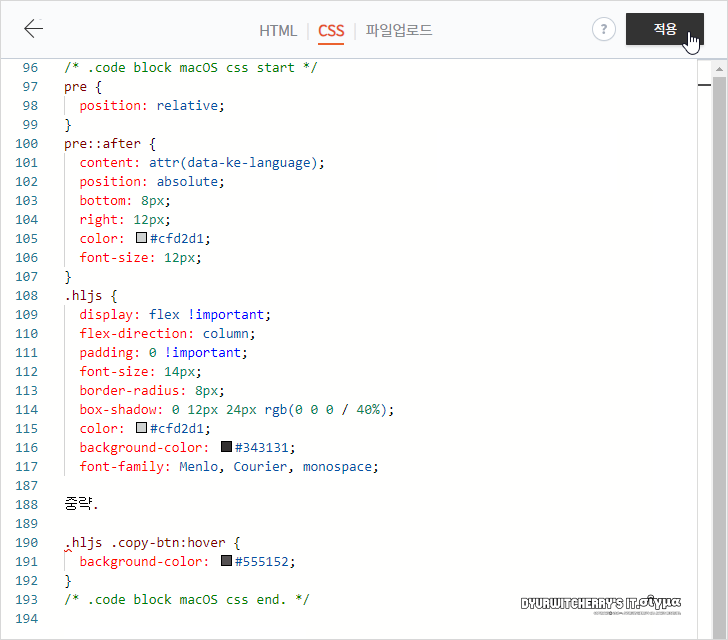
티스토리 스킨 편집 창이 브라우저의 새 탭으로 활성화 되면 우측 상단 메뉴 중 ‘CSS’ 항목을 클릭한 후 TISTORY 블로거 “듕이”님의 ‘코드 블록 디자인을 mac 코드 스타일로 바꾸기’ 페이지에서 다운로드 받은 ‘codeblock.css’ 파일을 메모장 등으로 불러오기 하여 복사(Ctrl + C)한 다음, CSS 영역에 붙여넣기(Ctrl + V) 하고 상단 우측의 ‘저장’ 버튼을 클릭합니다.

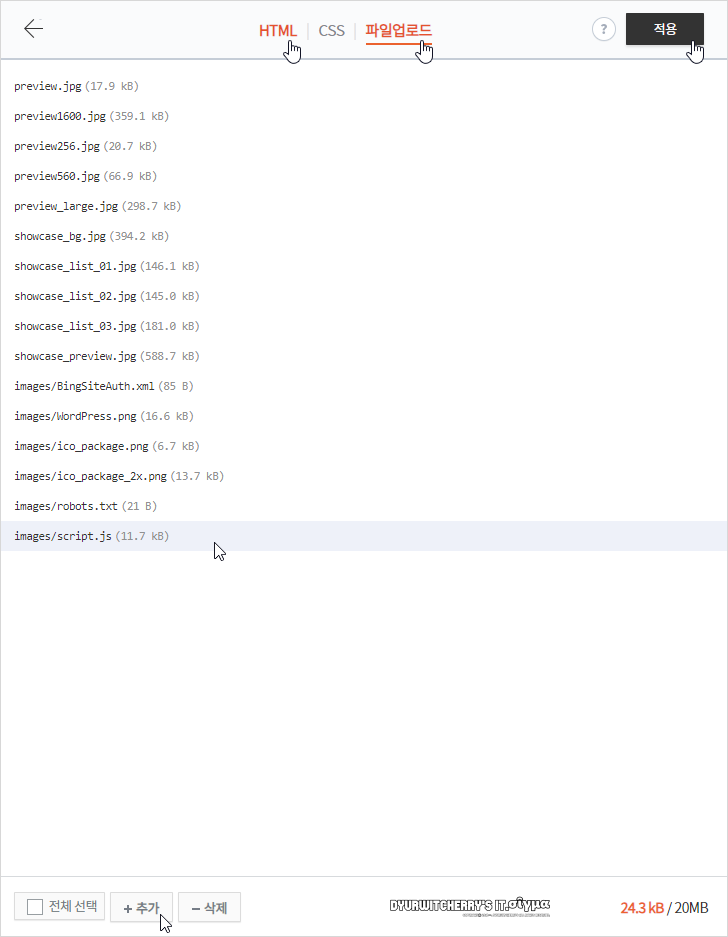
티스토리 스킨 편집 창의 ‘CSS’ 항목에 macOS 스타일의 코드 블록 스타일을 붙여넣기 하고 저장한 다음, 상단의 ‘파일 업로드’ 메뉴를 클릭하여 하단의 ‘✚ 추가’ 버튼을 눌러 ‘codeblock.js’ 파일을 불러오기 하여 업로드 한 다음 ‘적용’ 버튼을 누르고, 상단의 ‘HTML’ 메뉴를 선택합니다.

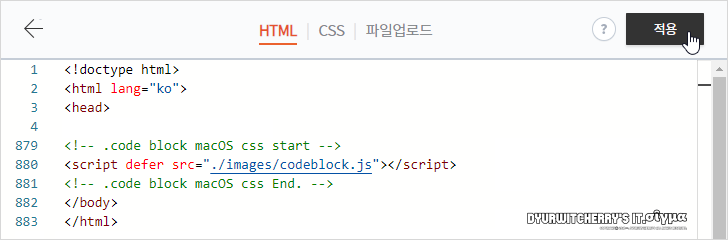
<!-- .code block macOS css start -->
<script defer src="./images/codeblock.js"></script>
<!-- .code block macOS css End. -->티스토리 스킨 편집에서 ‘CSS’에 “듕이”님의 TISTORY 블로그의 ‘코드 블록 디자인을 mac 코드 스타일로 바꾸기’ 페이지에서 다운로드 받은 ‘codeblock.css’ 파일의 내용을 붙여넣기 하고, 파일 업로드에 ‘codeblock.js’ 파일을 업로그 한 다음, HTML 편집의 ‘<body> ~ </body>’ 사이에 위의 코드 블록의 스크립트 코드를 추가하고 ‘적용’ 버튼을 누르면, TISTORY 에디터의 ‘⋯‘ 더보기 – ‘<>코드 블럭’으로 추가한 내용이 macOS 스타일로 변경 됩니다. 참고로, 원작자인 “듕이”님의 포스팅 내용 중 스킨 편집에서 코드를 추가하는 방법에 대한 내용만 포스팅하는 것으로, ‘codeblock.css’와 ‘codeblock.js’ 파일은 포스팅에서 다운로드 받을 수 있습니다.







