티스토리 블로그는 대시 보드 메뉴의 ‘🏠 블로그관리 홈 – 꾸미기 – 스킨 변경’에서 Odyssey와 Poster, Whatever와 Letter, Portfolio와 Book Club, #1과 #2, Magazine 등의 반응형웹 디자인(RWD: Responsive Web Design) 스킨을 지원하여 구글 애드센스 광고를 적용하여 사용할 수 있습니다. 티스토리 북 클럽 스킨은 기본적으로 제공하고 있는 스킨 중 가장 많이 사용하고 있는 Skin 중 하나로, 기본 옵션에서는 포스팅에 포함되어 있는 첫번째 또는 대표 이미지가 흰색 제목 배경으로 표시되는데, 포스팅 제목 영역과 함께 공지 사항에도 배경 이미지와 폰트 색상이 동일하게 옵션이 적용되어 있어 블로그 인터페이스 환경에 따라 수정 후 사용하면 됩니다.

1. TISTORY Book Club 스킨 공지 사항 배경 이미지 삭제 및 제목 색상 변경하는 방법

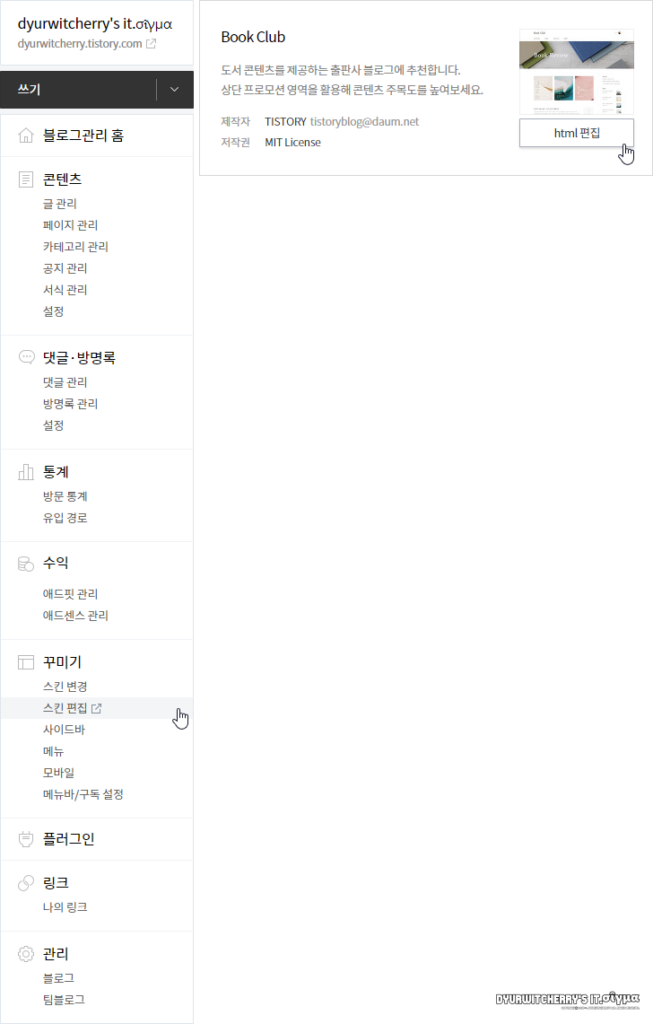
티스토리 북 클럽 스킨 공지 사항 배경 이미지 삭제 및 제목 색상 변경하는 방법은 먼저, TISTORY 대시 보드의 ‘🏠 블로그관리 홈 – 꾸미기 – 스킨 편집’을 선택하여 브라우저의 새 탭으로 Book Club 스킨 편집 창이 활성화 되면 ‘html’ 편집 버튼을 클릭 합니다.
2. 티스토리 북 클럽 스킨 공지 사항 제목 배경 이미지 삭제하는 방법

<s_notice_rep>
<!-- <div class="post-cover notice"<s_notice_rep_thumbnail>
style="background-image: url([##_notice_rep_thumbnail_raw_url_##]);
"</s_notice_rep_thumbnail>> -->
<div class="post-cover notice">
<div class="inner">
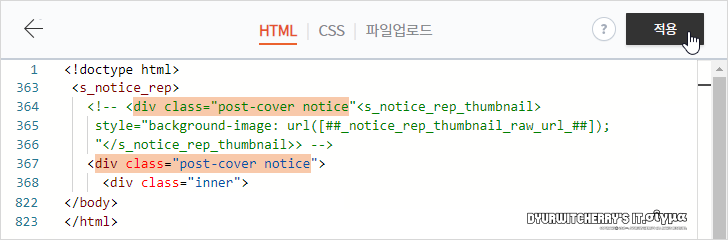
TISTORY Book Club 스킨 HTML 편집에서 찾기(Ctrl + F) 메뉴를 이용하여 ” 또는 ‘div class=”post-cover notice”‘를 검색하여 ‘<!– style=”background-image: url([##notice_rep_thumbnail_raw_url##]); “> –>’ 항목은 ‘<!–주석 –>’ 처리 하거나 삭제한 후 ‘<div class=”post-cover notice”>’를 붙여 넣기(Ctrl + V) 하고, 상단의 ‘적용’ 버튼을 누르면, 티스토리 북 클럽 스킨 공지 사항 제목에 배경 이미지가 표시되지 않게 됩니다.
3. 티스토리 북 클럽 스킨 공지 사항 제목 색상 변경하는 방법

#tt-body-page .post-cover {
position: absolute;
top: -1px;
left: 0;
width: 100%;
}
#tt-body-page .post-cover.notice h1 a {
color: #333333;
}
#tt-body-tag .tags {
margin-top: 0;
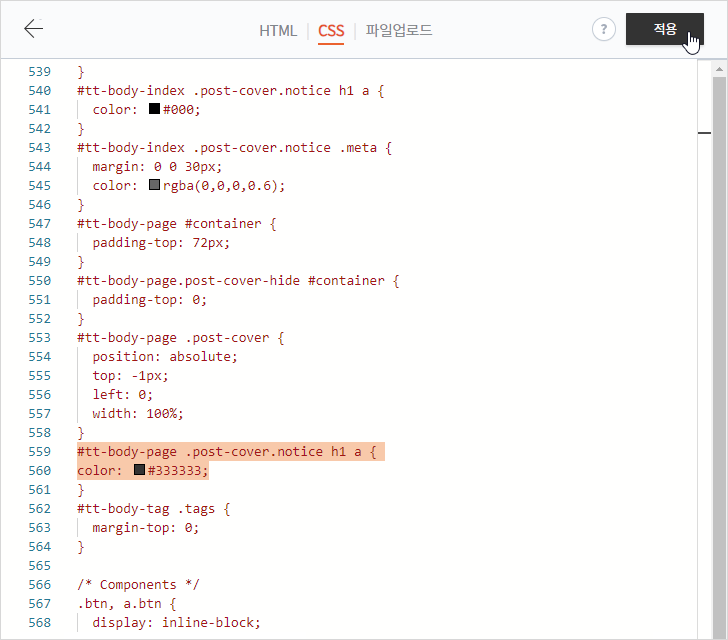
}TISTORY Book Club 스킨 HTML 편집에서 상단의 CSS를 선택하고, 찾기(Ctrl + F) 기능을 이용하여 ‘tt-body-tag’를 검색 한 후 ‘#tt-body-tag .tags’ 바로 위의 위치에 에 #tt-body-page .post-cover.notice h1 a {color: #333333;}’ 값을 붙여 넣기 한 다음, 상단의 ‘적용’ 버튼을 누르면, 티스토리 공지사항 제목이 흰색에서 지정한 색상 값으로 표시 됩니다.
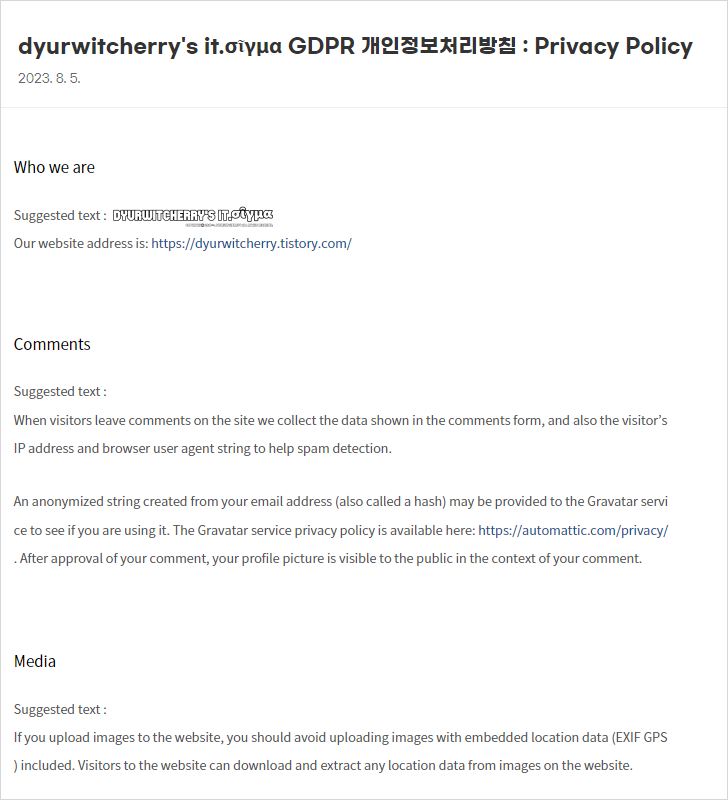
4. TISTORY Book Club 스킨 공지 사항 : 제목 색상 변경 및 배경 이미지 제거 적용 화면

티스토리 북 클럽 스킨 공지 사항 제목의 배경 이미지는 나타나지 않고, 제목의 색상 값 흰색(#FFFFFF)은 ‘#333333’으로 적용하고 캡처한 화면으로, 제목의 컬러 값은 스킨 인터페이스 구성에 따라 ‘#000000 ~ #999999’ 값을 입력해 주면 됩니다. 참고로, 포스팅의 코드 블록은 상단 우측의 ‘📑’ 복사(Ctrl + C) 버튼을 클릭하여 클립 보드에 저장 된 내용을 메모장에 붙여 넣기(Ctrl + C) 하여 편집하면 되는데, 티스토리 스킨의 HTML과 CSS 수정 및 편집 시에는 적용되어 있는 스킨을 사전에 백업한 후 작업하는 것이 안전합니다.







