포털사이트 네이버에서 2003년 10월 13일에 서비스를 시작한 NAVER blog는 국내 1위의 블로그 서비스이자 시밀러웹 방문수를 기준 전세계 1위 블로그 서비스로, 2004년 12월에 오픈한 아이템팩토리를 이용하여 스킨과 퍼스나콘, 글꼴 등을 이용하여 다양한 형태로 디자인을 구성할 수 있었습니다. 네이버 블로그 스킨은 본문과 상·하단 위젯의 1단 구성과 본문과 사이드바의 2단 구성 및 본문과 사이드바 2개의 3단으로 구성할 수 있고, 나눔 글꼴 등의 기본 폰트 이외에 PC와 모바일 디바이스 환경에서 호환되는 스마트에디터 ONE, 기본 적인 공유 기능에 이웃과 스크랩 등의 차별적인 서비스에 누구나 쉽게 이용할 수 있는 장점이 있습니다.

1. NAVER blog 폰트 : 기본 글꼴 변경 및 서체 설정하는 방법

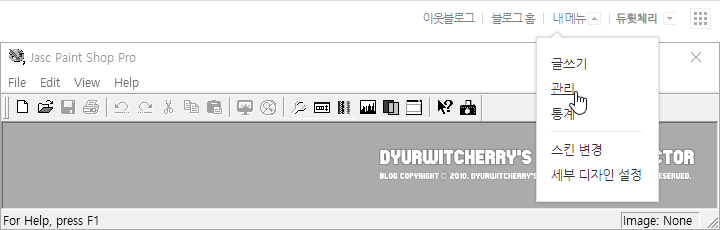
네이버 블로그 폰트 변경과 기본 글꼴 크기, 행간 폭과 글 정렬 등을 포함하는 기본 서체 변경 및 글꼴 설정하는 방법은 네이버 블로그 앱에서는 ‘☰’ 상단 오른쪽의 메뉴 버튼을 터치하여 ‘환경설정 – 글쓰기 기본값 설정 – 기본 서체 설정’에서, 데스크톱 PC와 노트북 환경에서는 NAVER 계정에 로그인 한 후 주요 서비스 중 ‘블로그 – 내블로그’를 선택하여 상단의 ‘내 메뉴 – 관리‘를 클릭 하거나, 프로필 영역 하단의 ‘관리·통계의 ‘관리‘를 선택 합니다.

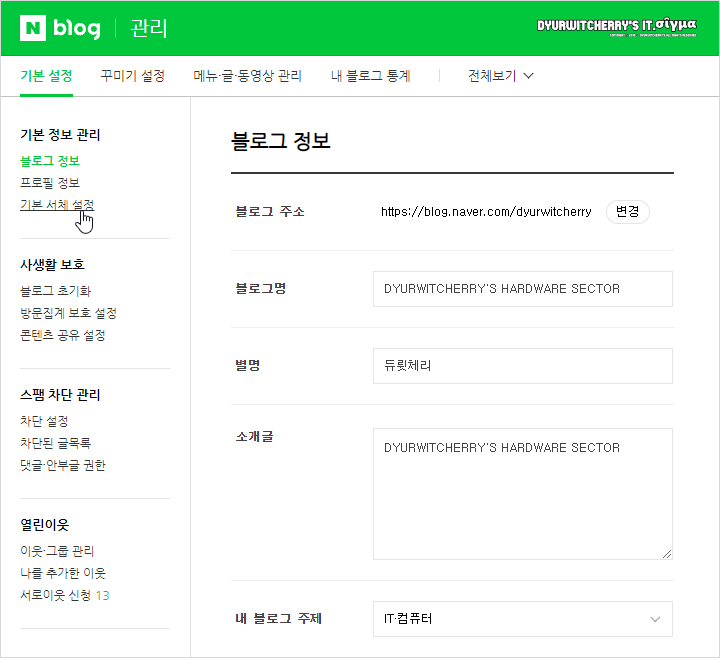
네이버 블로그 프로필 영역 하단의 ‘관리·통계’의 ‘관리‘를 클릭하거나 상단의 ‘내 메뉴 – 관리‘를 선택하여 브라우저의 새 탭으로 N blog 관리 창 활성화 되면 ‘기본 설정’ 탭의 ‘기본 정보 관리’ 메뉴의 ‘기본 서체 설정‘ 항목을 클릭합니다. 참고로, NAVER blog 기본 에디터가 2022년 11월 30일 ‘SmartEditor ONE’으로 일원화 된 이후 ‘기본 에디터 설정’이 ‘기본 서체 설정’ 메뉴로 변경 되었습니다.
2. NAVER blog 기본 서체 설정

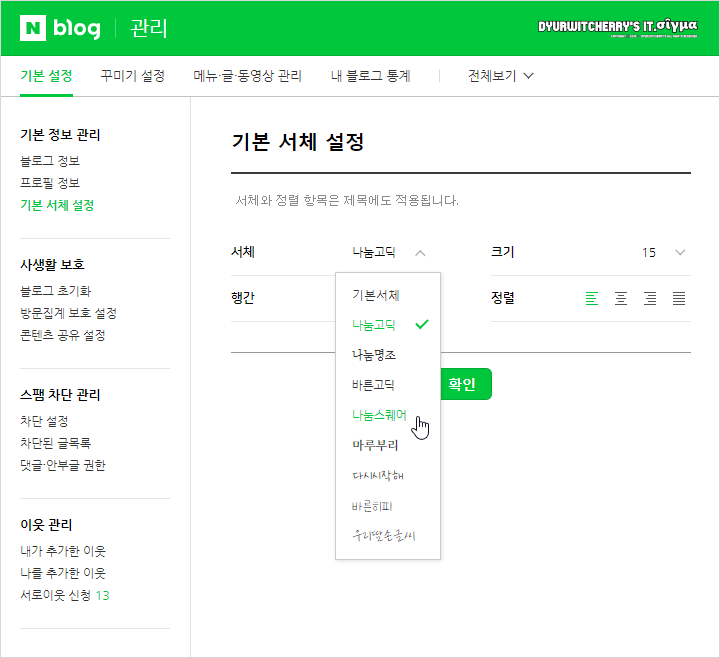
네이버 블로그 기본 폰트는 ‘기본 서체 설정’의 서체 ‘기본서체 ∨’의 더보기 버튼을 선태하여 폴다운 되면서 폰트 종류가 ‘∧’ 확장 되면 ‘나눔고딕’과 ‘나눔명조’, ‘바른고딕’과 ‘나눔스퀘어’, ‘마루부리’와 ‘다시시작해’, ‘바른히피’와 ‘우리딸손글씨’ 중에서 선택하면 ‘✓’ 체크가 표시가 되고, SmartEditor ONE에서 포스팅 시 기본 서체가 ‘ex.나눔스퀘어’가 적용 됩니다.
3. 네이버 블로그 폰트 크기 설정하는 방법

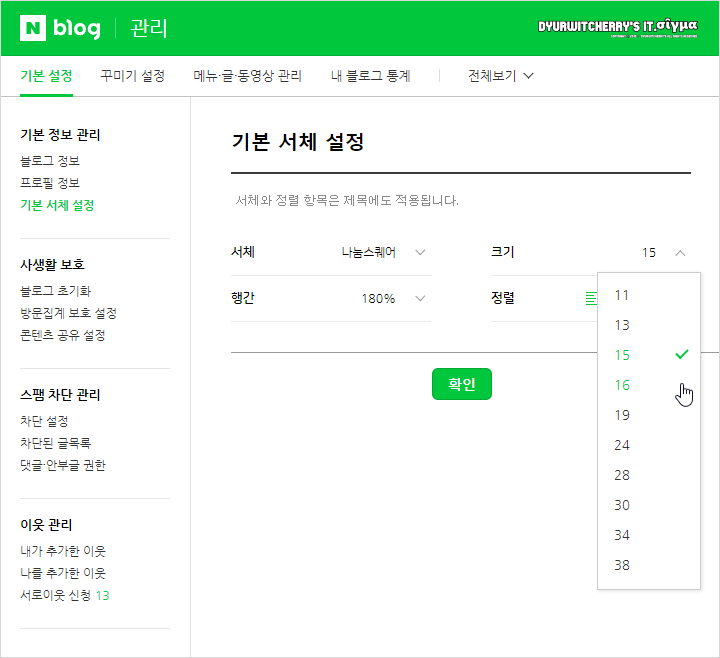
네이버 블로그 기본 서체 크기는 기본 서체 설정의 ‘크기 ∨’의 더보기 버튼을 선택하여 폴다운 되는 메뉴 중 ’11’과 ’13’, ’15’와 ’16’, ’19’와 ’24’, ’28’과 ’30’, ’34’와 ’38’ 중에서 ‘✓’ 선택하여 적용할 수 있으며, 스마트에디터 ONE에서 포스팅 시 글꼴 크기가 ‘ex. 15px’로 적용됩니다. 참고로, 블로그 Font 크기는 14px ~ 16px 사이 값을 많이 적용하여 사용하는데, 글꼴 마다 크기에 따라 가독성의 차이가 있을 수 있어 적용 후 디스플레이 화면에서 확인이 필요 합니다.
4. NAVER blog 글꼴 행간 설정하는 방법

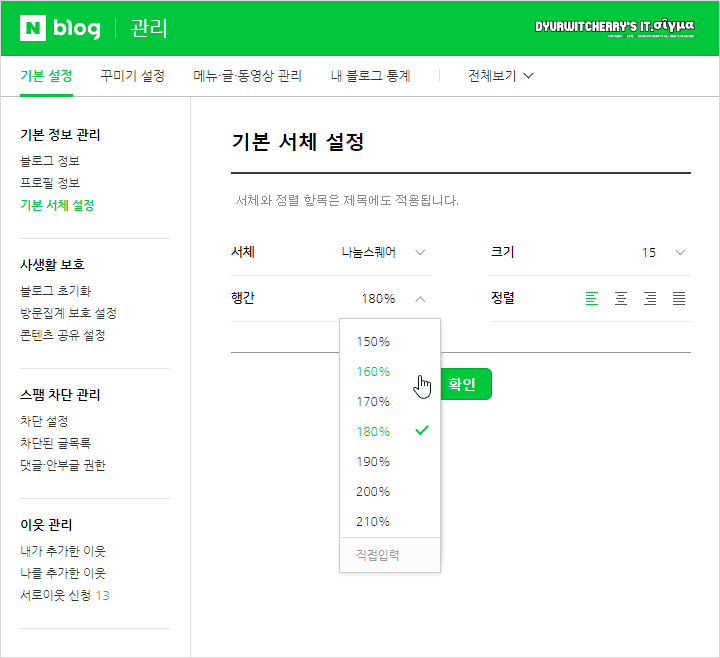
네이버 블로그 본문 줄간격은 ‘기본 서체 설정’의 디폴트 값으로 적용되어 있는 ‘행간 160% ∨’의 더보기 버튼을 클릭하여 폴다운 되는 항목 중 ‘150%’와 ‘160%’, ‘170%’와 ‘180%’, ‘190%’와 ‘200%’, ‘210%’ 또는 ‘직접입력’을 선택하여 사용자 정의 값을 입력하여 적용할 수 있습니다. 행간을 적용 ‘ex.180% ✓’ 하면 스마트에디터 원에서 포스팅 시 적용한 값이 기본으로 되는데, 폰트 크기를 크게 적용할 수록 줄 간격도 더 넓게 적용해야 가독성 향상에 도움이 되고, 현재 본문도 기본값 ‘1.72’에서 ‘1.80’으로 간격을 넓혀 적용하였습니다.
5. NAVER blog 본문 정렬하는 방법

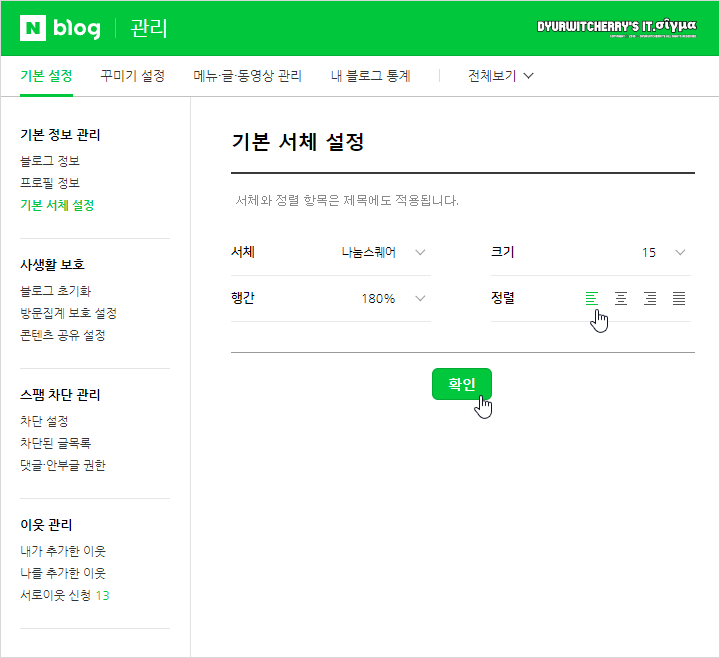
네이버 블로그 포스팅 시 줄과 문단의 정렬은 왼쪽 정렬과 가운데 정렬, 오른쪽 정렬과 양끝 정렬(좌우 정렬) 중에서 선택하여 하단의 ‘확인’ 버튼을 누르면 ‘SmartEditor ONE’의 기본 값으로 적용 됩니다. NAVER blog의 경우 레이아웃 사양이 3단 구성 또는 보통 2단 구성은 580px, 넓은 2단과 보통 1단은 773px, 컨테이너형 스킨인 넓은 1단 구성은 966px로 가로폭이 지정 되어, 일상적인 글을 작성할 때 가운데 정렬을 많이 사용하고, 네이버 블로거가 티스토리로 이전하면서 중앙 정렬을 사용하기도 하는데, 전문적인 글에는 가급적 왼쪽 정렬을 사용하는 것을 권장 합니다.
6. 네이버 블로그 기본 서체 적용

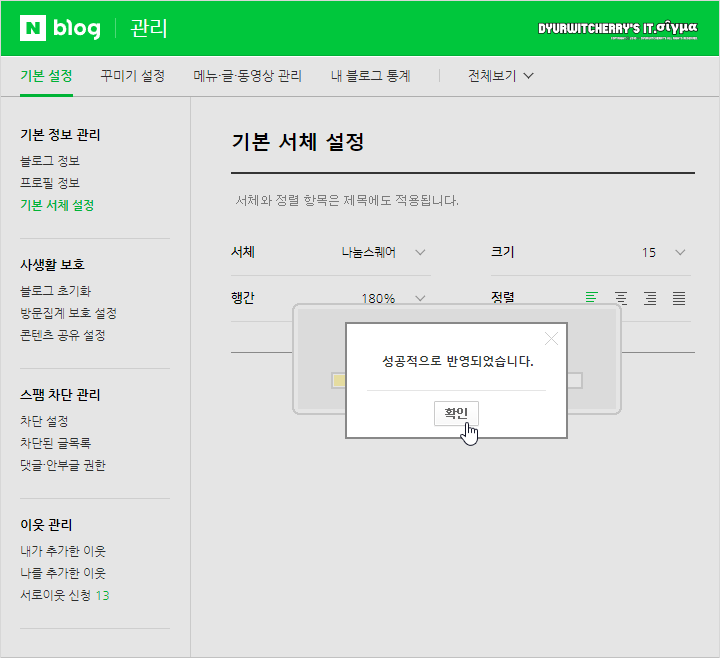
네이버 블로그 기본 서체는 ‘나눔스퀘어’, 크기는 ’15pt’, 행간은 ‘180%’, 정렬은 ‘왼쪽 정렬’ 등 사용 환경에 따라 설정을 한 다음 ‘확인’ 버튼을 누르면, 변경된 사항이 적용되고 ‘성공적으로 반영되었습니다.’ 메시지 창이 활성화 되고, 다시 한번 ‘확인’ 버튼을 누르면 설정 사항이 적용 됩니다. 참고로, 네이버 블로그 포스팅 시 많이 활용하는 중앙 정렬의 경우에는 스마트폰 등의 모바일 디바이스에서 기종에 따라 디스플레이 화면 해상도에 차이가 있어 줄 바뀜이 발생하고 내용 구성이 틀어지기 때문에 좌측 정렬을 사용하는 것이 가독성 향상에 도움이 됩니다.







