구글 운영하고 있는 가입형 블로그 서비스인 블로거(Blogger)는 파이라 랩스(Pyra Labs)가 1999년 08월에 시작한 블로그를 2003년 02월 18일에 인수 합병하고 블로그스팟(blogspot.com)의 서브 도메인을 통해 계정당 최대 100개의 블로그를 생성하고, 전체 공개와 비공개, 한정 공개로 설정할 수 있습니다. 구글 블로그스팟은 블로그의 테마와 데이터 백업 및 복원을 지원하고, API연동을 통해 이메일로 블로그 포스팅을 할 수 있으며, 글에 유튜브 동영상과 링크 등을 추가 할 수 있지만, 파일 첨부 기능이 없고 루트 디렉토리를 지원하지 않아 ‘*.js’ 스크립트 등을 사용해야 하는 코드 블록은 Syntax Highlighter의 CSS 파일을 적용하여 설정할 수 있습니다.

1. How to change the Google Blogspot code block style

https://highlightjs.org/
https://github.com/highlightjs/highlight.js#importing-the-library구글 블로그스팟에 Syntax Highlighter 코드 블록 스타일을 추가하여 적용하는 방법은 위의 Code Block의 상단 오른쪽에 위치해 있는 ‘📑’ 복사 버튼 ‘https://highlightjs.org/’ 주소를 복사(Ctrl + C) 하고 브라우저의 URL 주소 표시줄에 붙여 넣기(Ctrl + V) 하여 페이지 내 Style을 확인하고 라이브러리에서 ‘*.js’ 스타일을 선택하여 복사 합니다.
2. Google Blogspot에 Syntax Highlighter 코드 블록 추가하는 방법

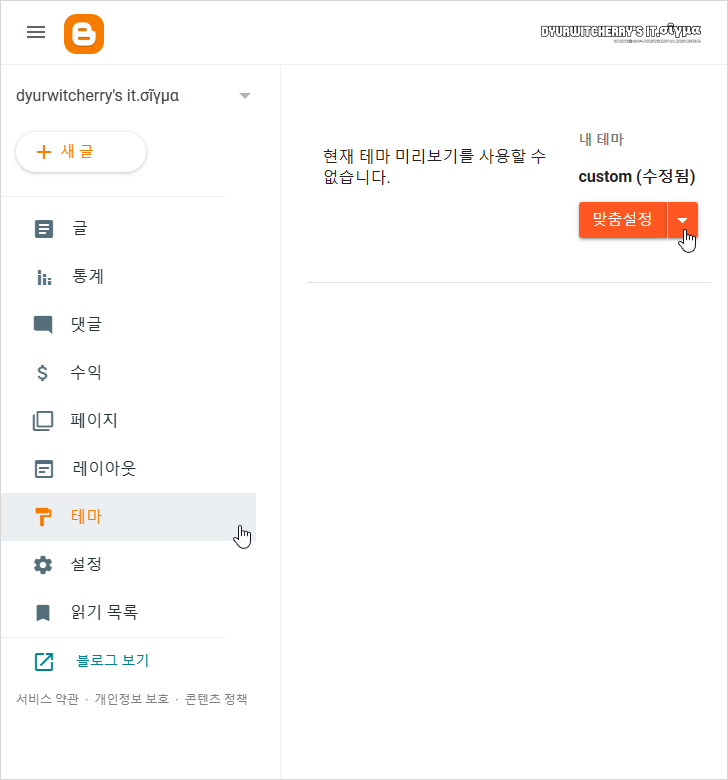
구글 블로그스팟 Syntax Highlighter 코드 블록 추가 설정 적용하는 방법은 먼저, Google 계정에 로그인 한 후 Blogger 관리 페이지 왼쪽 상단의 ‘☰’ 메뉴 항목 중 하단의 ‘테마’를 선택하여 오른쪽 페이지에 테마 항목이 활성화 되면 ‘내 테마 custom (수정됨)’의 ‘맞춤설정 ▾’ 항목의 더보기 버튼을 클릭합니다.

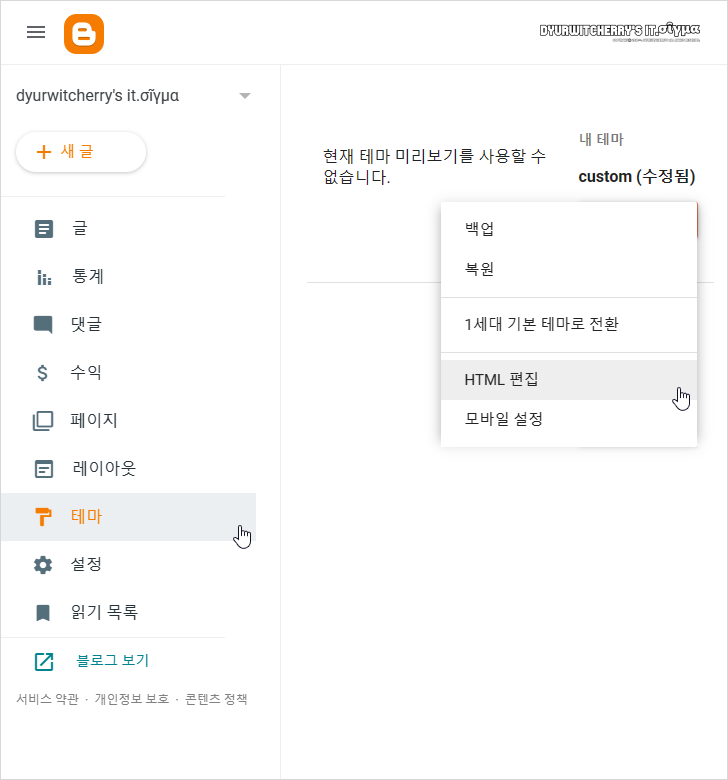
구글 블로그스팟 메뉴의 ‘테마’ – ‘내 테마 custom (수정됨)’, ‘맞춤설정 ▾’의 더보기 버튼을 누르면, 폴다운 메뉴가 아래로 활성화 되어 ‘백업’과 ‘복원’, ‘1세대 기본 테마로 전환’과 ‘모바일 설정’을 할 수 있으며, 테마의 ‘HTML 편집’ 항목을 선택하여 Google Blogger구글 블로그스팟 Syntax Highlighter 코드 블록을 추가할 수 있습니다.
3. Google Blogspot 테마 HTML 편집에 Syntax Highlighter 추가 및 코드 블록 사용 방법
<head>
·
·
<!-- code block highligh.js Start -->
<link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/styles/androidstudio.min.css' rel='stylesheet'/>
<script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/highlight.min.js'/>
<script>hljs.initHighlightingOnLoad();</script>
<!-- code block highligh.js End. -->
</head>코드 블록 상단 오른쪽에 위치해 있는 ‘📑’ 복사 버튼을 클릭하여 ‘<!– // –>’ 주석 처리되어 있는 ‘highligh.js’ 코드를 복사하여 클립보드에 저장하거나 메모장 등의 ‘txt’ 텍스트 문서 편집기에 임시로 저장 한 후 구글 블로그스팟 테마의 HTML 편집에서 ‘<head> ~ </head>’ 사이에 ‘highligh.js’ 코드를 붙여넣기(Ctrl + V) 하고 우측 상단의 ‘💾’ 저장 버튼을 클릭 합니다.

구글 블로그스팟에 ‘https://highlightjs.org/’에서 다운로드 받은 Syntax Highlighte 코드를 추가하고 저장할 때 ‘org.xml.sax.SAXPParseException; lineNumber: 1202; columnNumber: 3; The Element type “link” must be teriminated by the matching end-tag “</link>”. ×’ 메시지가 나타나는 경우에는 ‘<link herf=…>’ 마지막 부분에 ‘</link>’를 추가하여 코드를 닫아주면 됩니다.
<pre><code class="language-html">...</code></pre>Google Blogspot 포스팅에 코드 블록 추가하는 방법은 위의 Code Block 상단 오른쪽에 위치해 있는 ‘📑’ 복사 버튼을 클릭하여 ‘<pre><code class=”language-html”>’와 ‘</code></pre>’ 사이에 코드를 추가하고, ‘language’의 마지막의 ‘html’과 ‘css’, xml’와 ‘php’ 등의 언어를 입력한 다음, 블로그스팟 에디터 도구 모음 좌측 ‘✐’ 새 글 작성 보기를 ‘<> HTML’ 보기로 변경한 후 붙여넣기 하면 됩니다.
https://accessify.com/tools-and-wizards/developer-tools/quick-escape/default.php코드 블록을 추가하면 ‘html’ 코드와 부등호 ‘<, >’ 등의 일부 수식을 escape 해야 정상적으로 표시 되는데, 해당 코드를 위의 ‘https://accessify.com/’의 변환 페이지에서 escape 한 다음, ‘pre/code’에 추가해 주면 됩니다.
4. Google Blogger 코드 블록 폰트 변경하는 방법
@font-face {
font-family: 'D2Coding';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_three@1.0/D2Coding.woff') format('woff');
font-weight: normal;
font-style: normal;
}구글 블로그스팟 코드 블록의 글꼴 변경하는 방법은 ‘Intel One Mono’와 ‘monospace’, ‘D2Coding’과 ‘나눔고딕코딩’ 등 코딩체의 웹폰트를 구글 검색 등을 통해 복사하여 Blogger 대시 보드의 ‘테마 – 맞춤설정 – 고급 – CSS 추가’ 메뉴를 이용하거나 ‘HTML’의 ‘<body> ~ </body>’ 사이의 폰트 영역에 추가해 줍니다.
.hljs {
margin: 0px 0px;
font-size: 100%;
line-height: 1.8em;
font-family: 'D2Coding', monospace;
}구글 블로그스팟에 코딩체 웹폰트를 추가한 다음, 위의 Code Block 상단 오른쪽에 위치해 있는 ‘📑’ 복사 버튼을 클릭하여 ‘.hljs { ~ }’를 복사한 후 Blogger 대시 보드의 ‘테마 – 맞춤설정 – 고급 – CSS 추가’ 메뉴를 이용하거나 ‘HTML’의 ‘ Syntax Highlighter 코드 영역 아래에 붙여넣기(Ctrl + V) 하고 저장하면 됩니다. 참고로, 위의 코드 블록 ‘.hljs{‘값에는 ‘D2Coding’ 웹트가 기본 글꼴 크기 및 행간 180%가 적용되어 있는 값으로, 사용 환경에 때라 추가한 웹폰트를 ‘font-family:’ 첫번째에 입력하고, ‘font-size:’와 ‘line-height:’ 값을 수정해 주면 됩니다.







